1. 引言
在國家倡導"以人為本"的大前提下,視高(seegle)公司在經營管理方面也切實的貫徹了"以人為本"的精神,例如施行七個半小時的工作制;各部門每月都有一定的活動經費;為員工辦理健身卡,定期舉行體育活動,鼓勵健康工作等。
同時,視高(seegle)公司在具體的產品設計過程中,也充分考慮"人"的因素。我們設計部的作用,最能體現"以人為本"的精神:
對內,我們運用科學的、先進的"面向對象分析法"、"快速原型"等方法,為設計開發過程中相互協助的同事建立暢通的溝通方式,讓所有員工享受工作;
對外,我們運用"以用戶為中心的設計"、"可用性測試"等方法,讓用戶享有輕松、高效、愉快的使用過程。
2.
2.1 架起順暢溝通的橋梁
不知道各位PM和Developer是否熟悉這樣的場景:
PM拿著一份功能列表向Developer繪聲繪色的闡述著我們的產品,說的口沫橫飛、天昏地暗,恨不得把自己的大腦塞到Developer的腦袋里。然而,Developer的腦袋里對產品的理解只有短短一句話:"好復雜的東西"!
圖表 1 沒有設計部的日子…
這樣的開發過程,所具有的隱患的無窮的:
1) 對所要開發的產品了解不系統
功能列表加口頭描述的方式,并不能讓Developer系統的了解整個產品,造成盲人摸象的尷尬;要理解整個系統,必須要從多維度、立體的闡述產品。
圖表 2 產品了解不系統
2) 功能描述不清
造成開發出來的產品功能、邏輯不完整,或者在開發期間會回過頭來討論之前根本沒想到的設計問題;
3) 界面設計的隨意性
很多時候,界面僅僅是Developer把功能隨意的堆砌而已。
4) 員工溝通主要靠口
"好記性不如爛筆頭",很多設計都是用嘴巴講,過兩天自己講了什么都忘了。
那么設計部,就是在"要做什么東西"和"怎么做這個東西"之間架起了一座橋梁,讓整個項目開發中的各個環節輕松溝通、愉快工作:
呈上--使用"面向對象分析方法(OOA)"摸透產品,如果公司需要,我們也可以使用"統一建模語言(UML)"輸出規范的產品定義,使得開發、測試能夠更清晰的理解我們的產品(而不僅僅停留在功能列表和界面交互上);
啟下--使用"快速原型法"和規范的"交互規格說明文檔",讓開發、測試形象的、具體的了解產品,也能無二異性的規范產品的設計,從根本上杜絕了口頭交流的隨意性和不穩定性。

圖表 3 設計部的承上啟下
2.2 面向對象分析方法
2.2.1 簡介
面向對象分析方法(OOA)最大的特點,是采用"對象"用來描述所要做的系統、產品、甚至整個現實世界。其基本概念有:
1) 對象:是整個分析方法的基礎和核心,系統所擁有的功能、規則等,都是圍繞對象展開的;
2) 屬性:靜態的用來描述對象,說明對象具有的特征以及建立和其他對象的關聯;
3) 操作:是對象可以執行的過程或服務;
4) 關系:是各個孤立對象間的聯系,也反應某個對象的生命周期。

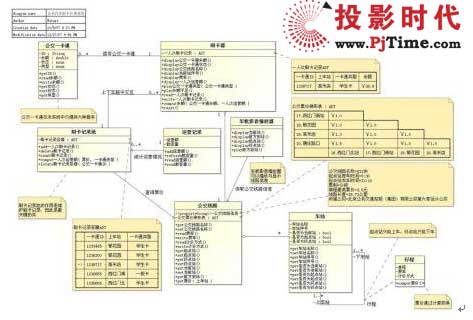
圖表 4 OOA示例
面向對象方法不僅可以應用到需求分析階段,也能貫穿整個產品開發過程,具體有面向對象分析(OOA),面向對象設計(OOD),面向對象編程(OOP),面向對象測試(OOT)和面向對象維護(OOSM)。
2.2.2 作用
1) 清晰的系統描述
面向對象分析強調從問題域中的實際事物以及與系統責任有關的概念出發構造系統模型,使得系統中的對象、對象的內部構成以及對象之間的結構與連接能直接地描述問題域和系統責任,并與之產生良好的對應。因此面向對象分析非常有利于對問題域和系統責任的理解;
2) 統一的體系和文檔規范
目前雖然有不同的OOA方法,但是只要企業內部統一一種方法,就能無二異的描述系統,企業員工之間的交流也能統一認識,便于理解新產品;
3) 完備的系統描述
不同的OOA方法都提供了一整套完備的系統定義、描述語言,從不同層面描述系統,不僅使閱讀者對系統有立體的認識,而且整個系統都有文檔作為憑證;
4) 需求改變
OOA由于采用對象封裝原則,所以對系統需求改變比較有彈性,有時,需求變化其實并沒有那么恐怖;
5) 和后續階段的無縫銜接
由于整個系統開發的各個過程都應用了面向對象方法,所以使用OOA可以和后續開發、測試階段無縫銜接。
2.2.3 應用實例
由于篇幅限制并且涉及公司產品的保密性,不做過多描述。
2.3 快速原型法
傳統的設計流程中,輸出的都是靜態的原型圖配合文字敘述的交互方式,一方面使用文字進行交互描述比較有難度,另一方面Developer并不仔細的閱讀交互文檔。基于這種靜態原型的不足,視高公司采用輸出"具有簡單交互實現的demo"的方式。
目前我們運用的工具有:
1) GUI Design Studio,實現客戶端產品交互demo的主力軍。該工具不僅提供了各種windows標準控件供使用,而且也具有相當強大的交互實現功能。
2) Macromedia Flash 8,由于形成的demo在絕大部分機器上都能輕松演示,該工具也是展示我們成果的有效途徑。
3) Microsoft Visual Studio和Microsoft Expression Blend,這兩個工具幾乎可以實現任何交互,一個實現windows XP效果,一個實現windows Vista效果,也是我們的備用工具。
4) Axure RP Pro 4,實現網頁demo的絕對力量。該工具對"層"的實現很強大。
快速原型法是現階段的一個過渡,設計人員掌握一定的界面開發技術,是很有必要也是今后發展的方向。公司也在朝著這個方向而努力!
3. 讓用戶輕松使用產品
3.1 我們因用戶而存在
上文中談到我們設計部在項目過程中起了"承上啟下、和諧發展"的作用(恩,確實有些不好意思),然而這僅僅是視高公司重視產品設計存在的一個次要原因。我們最主要的任務,是在產品設計的時候為用戶服務、替用戶思考,因為,用戶才是產品的主角。
圖表 5 用戶才是產品的主角
在界面設計流程中,我們圍繞用戶進行三大部分的工作:
1) 用戶調研:了解產品的目標用戶,以及他們的操作習慣和特殊要求;
2) 設計:這是實質性的工作階段,在這階段,設計師把產品部抽象的需求、用戶調研的成果結合自己的經驗和水平,輸出具體的界面及交互;其分階段工作有:
a) 任務設計
b) 系統建模
c) 信息架構
d) 界面布局設計
e) 交互設計
3) 測試階段:這是對設計成果的測試,把具體的界面甚至是產品demo交于用戶使用,在產品設計階段發現問題并解決。

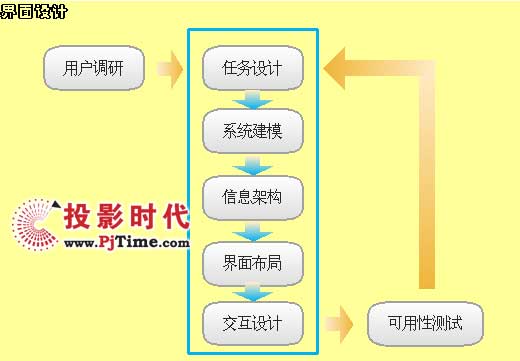
圖表 6 界面設計流程
3.2 用戶調研
目前我們采用用戶問卷的方式,收集用戶的用戶特征、使用習慣和特殊要求,看似沒什么用的信息,在設計的過程中也能起到相當的促進作用。
|
訪談一總結 受訪者:肖肖 時間:2008-1-11 14:00 地點:公司小會議室 1) 整體的藍色很柔和,個人很喜歡 2) 文字交流跟順手,傳輸文件很快,向導不有好,有些功能找不到。覺得打開CHAT界面應該有更簡單的方法。 3) 行業:IT業,職務:前臺 4) 喜歡魔幻類的電影:《哈利波特》、《魔戒》等 5) 喜歡娛樂、時尚雜志:《當代歌壇》、《昕薇》、《時尚》 6) 不喜歡運動 7) 喜歡可愛、鮮亮的服裝 8) 喜歡粉紅色。 9) 擁有8年的互聯網使用經驗,主要用于聊天、網購(有過網購食品、衣服、化妝品的經歷),瀏覽最頻繁的網站是HAO123(分類,清晰,細膩)、每天使用網絡時間10小時左右 10) 使用過QQ、MSN,以QQ為主,上網時隨時掛在網上,主要跟朋友、同學聯系,使用頻繁。 11) 喜歡QQ自帶的空間(可以展現自我,有密碼保護,覺得很安全)。 12) 喜歡QQ可以根據自己的喜好改變顏色(個性)。 13) 最討厭QQ的群消息閃動,不想收都沒辦法。 14) 喜歡QQ的音樂上傳,想聽就能聽。 15) 喜歡看QQ里面發布的廣告,可以了解新東西。 16) 喜歡QQ的ICON,可以自定義的表情。 17) 在協同辦公系統中使用最多的是文字交流和文件傳輸,工作中使用。 18) 在使用過程中覺得人員列表太難用,沒有查找的功能,人員名稱太長,不易觀看和分辨。 19) 其他功能基本沒用過,無提示,不知道都能用來做什么。 20) 很討厭討論組,不知道怎么加入,也不知道如何退出,消息還不能屏蔽,在使用協同系統過程中經常被搶鼠標,很影響其他工作。 21) …… |
表格 1 用戶調研示例
3.3 以用戶為中心的設計
以用戶為中心的設計包含的各設計步驟,各有各的偏向性,由于產品的側重方向不同,可以著重進行對應方向的設計。
舉例而言,網站型產品,應該側重于信息架構;操作類產品(協同、視頻會議),應該側重于任務設計和交互設計;配置類產品(顯卡驅動、集中監控系統),應該側重于系統建模。
3.3.1 任務設計
任務設計包含三個層面的含義:
1) 任務的完整性
OOA的"用例分析"是任務分析的很好來源,可以保證任務設計的完整性。
2) 每個任務的操作方式
任務的操作方式可以通過用戶問卷的方式獲取,也可以通過情節分析的方式引導用戶描述清楚自己對任務操作的流程。
3) 任務之間的關聯性
有些任務之間是有關聯和沖突的,通過OOA的"協作分析",可以有效的發現并解決任務之間的關聯性。
3.3.2 系統建模
該過程是了解用戶對系統的總體期望,其實是OOA中的符合用戶期望的"類圖"的建立過程。
舉例而言,鼠標輸入和鍵盤輸入設計為兩個輸入設備,并不采用鼠標是鍵盤的一個"滾球"屬性的設計方案。
3.3.3 信息架構
信息架構可以采用定性設計和定量設計兩種方式,定性設計包括用戶問卷等方式;定量設計可以通過卡片分類法。
卡片分類法通過列舉所有信息項,讓用戶自主的對所有信息進行層級、類型的組織,從而達到信息架構符合用戶期望的目的。
3.3.4 界面布局
界面布局一般參考現有產品的布局,要給用戶一種"看到界面,就覺得熟悉"的效果。界面布局的一般設計原則有:黃金比例、簡潔律、三等分原則等。
3.3.5 交互設計
交互設計需要我們精通windows下各種標準控件的屬性和操作,合理控件的運用是交互的一個基本要求。
同時,對交互的優劣檢驗可以通過定量法和定性測試法。
定量法通過分解每個操作,從而計算出完成一個任務所需要的時間,時間越長,交互越差。
定性測試法即通過可用性測試的用戶測試,了解真實用戶的交互使用情況。
3.4 可用性測試
3.4.1 專家評審
3.4.1.1 評審時機
暫時為設計師生成完整的、孤立的界面原型,并不要求有交互實現。
3.4.1.2 評審方式
杜絕"拿著一份檢查表逐條的、機械的去檢查是否符合表中記錄的交互原則",我們采用部門成員花一定時間各自使用,然后整理在架構、交互、UI范圍存在的問題(不同職位成員可以側重于不同范圍)的專家評審方式。

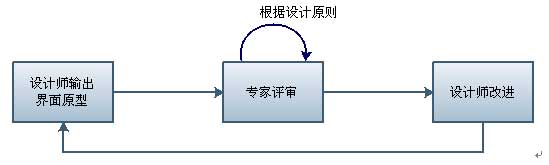
圖表 7 專家評審方式
3.4.1.3 評審目的
在于發現設計師沒有意識到的、違背了基本交互原則的設計問題。
通過專家評審法,最終是為了輸出一個"考慮的盡可能仔細、完備的系統",并不代表最優設計。專家評審結合目前我們采用的"一個項目采用一個主導設計師",可以很好的解決"方案收攏"和"思維發散"的矛盾。
3.4.1.4 注意
1) 在產品原型輸出給其他同事之后,設計師簡要的講解產品的大致目標和功能、以及較詳細的講解交互;
2) 其他同事找問題的原則:
a) 自己的經驗,必須是理論知識或先前的實踐經驗(由于參與評審的同事本身就是這領域的專家,所以檢查表中的內容應該是在各位腦子里);
b) 自己使用過程中切實遇到的問題;
3) 尤其要注意,專家們是來發現問題的,并不是考慮更好的解決方案;
4) 而且,永遠不要附帶個人喜好;
5) 對于設計師,由于任何方案都存在問題,所以設計師有權決定對通過專家評審發現的問題是否采納,是否采納的依據可通過用戶測試;
6) 對于設計師,如果覺得有更好的設計方案可以避免該問題同時又帶來較小的問題,則改進方案進行迭代(這里要求設計師有相當的發散思維,但是這種設計發散也是基于問題的,是受控的);
7) 這是一個迭代過程,迭代結束條件是:專家評審發現的問題,設計師已經完全考慮到;
8) 這種評審方法,對測試專家和設計師的要求都很高,我們需要補充大量的專業知識和技能。
3.4.2 用戶測試
3.4.2.1 測試時機
至少需要在完整的界面原型輸出以后,如果條件允許,可以以高保真的、具有真實交互的交互demo作為測試對象。
在"設計之初"、"設計過程中"、"有階段性的設計成果后"期間,也可以(需要)進行簡單的用戶測試。這種測試不需要很規范,也不需要輸出《可用性測試報告》,對于用戶的反饋直接作用于設計。
3.4.2.2 測試方式

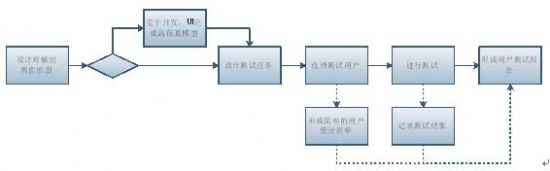
圖表 8 用戶測試方式
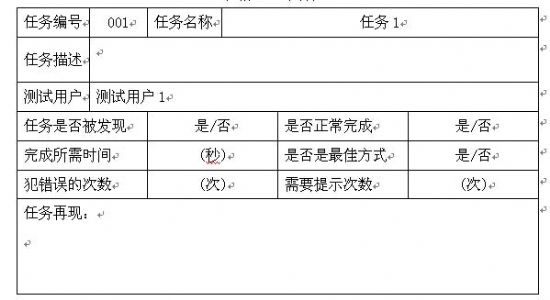
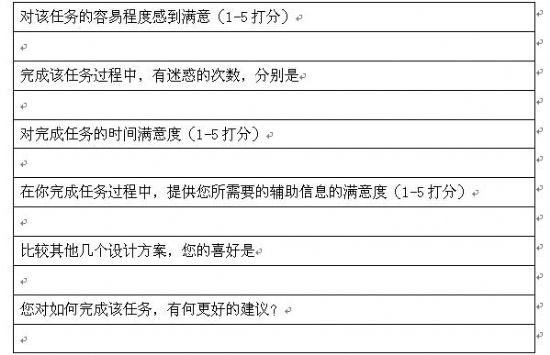
3.4.2.3 測試結果樣板

表格 2 年齡特征

表格 3 性別特征

表格 4 測試用戶1對任務1的測試結果

表格 5 測試用戶1對任務1的問卷調查
3.4.2.4 注意
1) 信息架構和交互設計是完成任務的載體,所以對任務的測試能夠反應信息架構、交互設計的可用性:
a) 是否能發現任務即是檢驗信息架構;
b) 任務過程是否順利、高效即是檢驗交互設計;
2) 測試用戶的獲取分為兩種情況:
a) 對于特定領域的產品(集中監控),如果條件允許,招募1、2個領域專業用戶測試;如果條件不允許,對該產品的PM進行測試;也可以通過講解,使同事對系統有大致的了解,這些同事也能做測試用,測試的任務不能太專業。
b) 對于面向廣大用戶群體的產品(視頻會議、協同),根據用戶調研的成果,在公司內部選擇基本滿足要求的測試用戶。
3) 對于測試任務的設計,采用以下原則:
a) 任務的設計,需要反映任務分析的結果;
b) 用戶需要經常操作的任務、設計師的創新設計需要重點測試;
c) 所測試的任務,要和當前所展示的界面關系密切(任務入口在當前展示界面,或任務在當前展示界面內完成);
4) 可以了解用戶的心智模型,但是不能要求用戶來進行設計;
5) 用戶的測試結果,僅是設計的參考,并不是無條件服從;
6) 目前僅要求進行簡單的用戶測試,如果時間緊,不需要生成文檔,但是在評審的時候能作為設計方案的理由,即測有所用。
4. 總結
視高(seegle)公司在產品設計過程中,不僅堅持以用戶為中心,而且也實施科學的方法為員工創建良好的工作氛圍,真正的貫徹"以人為本"的發展觀。
我們也相信,堅持"以人為本"的視高(seegle)公司必然會得到市場的回報,在企業競爭中嶄露頭角。








 真視通
真視通 億聯
億聯 奧威亞錄播
奧威亞錄播 WAP手機版
WAP手機版 建議反饋
建議反饋 官方微博
官方微博 微信掃一掃
微信掃一掃 PjTime
PjTime